Как сделать двухколоночный отзывчивый макет с помощью HTML, CSS и JavaScript?

Доброго времени суток! В примере ниже я покажу Вам как сделать двухколоночный отзывчивый макет
с помощью HTML, CSS и совсем небольшого количества JavaScript.
На мобильных устройствах макет будет перестраиваться в одну колонку.
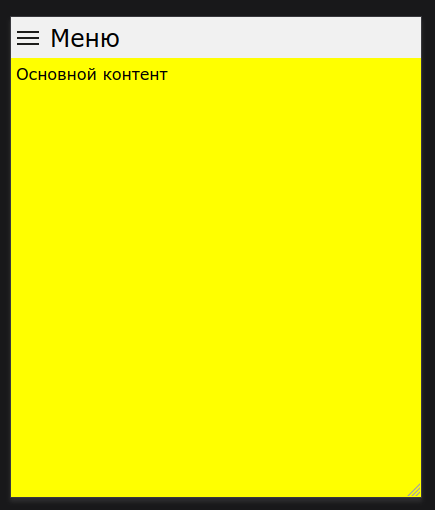
Итак, пример ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML CSS Simple Sidebar</title>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
ul {
margin: 0;
padding: 5px 8px;
list-style: none;
}
.container {
display: flex;
}
.sidebar {
position: fixed;
top: 0;
bottom: 0;
width: 250px;
background-color: #f1f1f1;
}
.sidebar-menu {
display: none;
}
.sidebar-menu .active {
display: block;
}
.menu-btn {
cursor: pointer;
padding: 5px;
font-size: 24px;
}
.menu-btn:hover {
color: #666;
}
.main-content {
flex: 1;
margin-left: 250px;
background: #ff0;
padding: 5px;
min-height: 100vh;
}
/**
на больших экранах меню отображаем всегда, даже если оно было скрыто
через JavaScript переключением класса .active
*/
@media (min-width: 768px) {
.menu-btn {
display: block;
}
.sidebar-menu {
display: block;
}
}
/**
на мобильных устройствах макет будет перестраиваться в одну колонку
*/
@media (max-width: 768px) {
.container {
flex-direction: column;
}
.sidebar {
width: 100%;
position: static;
/* margin-bottom: 20px; */
}
.sidebar-menu {
display: none;
}
.sidebar-menu .active {
display: none;
}
.main-content {
margin-left: 0;
}
}
</style>
</head>
<body>
<div class="container">
<div class="sidebar">
<div class="menu-btn">
Меню
</div>
<div class="sidebar-menu">
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div>
</div>
<div class="main-content">
Основной контент
</div>
</div>
<script>
const menuBtn = document.querySelector('.menu-btn');
const sidebarMenu = document.querySelector('.sidebar-menu');
menuBtn.addEventListener('click', () => sidebarMenu.classList.toggle('active'));
</script>
</body>
</html>
Таким образом мы создали простейший отзывчивый макет, который может быть использован как основа
для, например, админки сайта или для всего сайта.