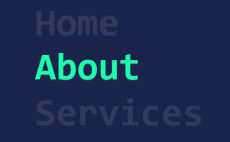
Имитация печатной машинки при наведении на текст

Пропишем внутри ссылок data*-атрибуты с названиями ссылок. Это нужно для передачи этих названий в функцию attr для получения hover-эффекта.
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="About">About</a></li>
<li><a href="#" data-text="Services">Services</a></li>
</ul>
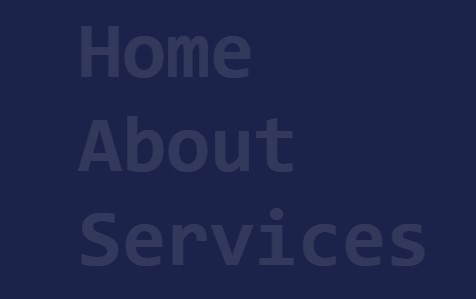
Разместим меню в центре страницы и стилизуем ссылки в меню навигации.
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
font-family: consolas;/*шрифт*/
}
body{
display: flex;/*подключение flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
height: 100vh;/*на всю высоту*/
background: #1c234a;/*цвет фона*/
}
ul{
position: relative;/*относительное позиционирование*/
}
ul li{
list-style: none;/*удаление черных маркеров*/
margin: 0 20px;/*отступы для списков*/
font-size: 4em;/*размер шрифта*/
}
ul li a{
position: relative;
color: rgba(255,255,255,.1);/*полупрозрачный цвет ссылок*/
text-decoration: none;/*без подчеркивания*/
font-weight: 700;/*толщина шрифта*/
}

Передадим в функцию attr значения data-атрибутов.
ul li a:before{
content: attr(data-text);/*функция с аргументом*/
position: absolute;/*абсолютное позиционирование*/
top: -1px;/*позиция сверху*/
overflow: hidden;/*спрятать лишнее*/
color: #1bfaad;/*цвет ссылок*/
transition: 0.5s ease-in-out;/*плавный переход*/
white-space: nowrap;/*не переносить пробелы*/
}
ul li a:after{
content: '';/*нет контента*/
position: absolute;
top: -1px;
overflow: hidden;
color: #1bfaad;
transition: 0.5s ease-in-out;
white-space: nowrap;
}

Выберем из меню самое длинное слово — «Services», посчитаем сколько у него символов и передадим это число в аргументы функции steps. Таким образом мы добьемся скачкообразной анимации с паузами между символами, похожей на печатную машинку.
ul:hover li a:before{
animation: animate2 0.5s steps(8) forwards;
}
ul li:hover a:before{
animation: animate 2s steps(8) forwards;
}
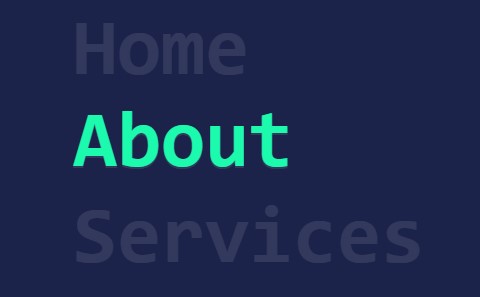
Создание покадровой анимации — при наведении на пункт меню, происходит побуквенное пропечатывание слова. В то время, как остальные пункты меню остаются в тени.
@keyframes animate{
0%
{
width: 0;
}
100%
{
width: 387.063px;
}
}
@keyframes animate2{
0%
{
width: 387.063px;
}
100%
{
width: 0;
}
}

Посмотрите пример на CodePen