Стильная кнопка при наведении (графика + CSS)

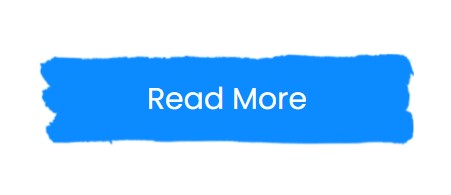
Когда дизайн сайта выдержан в минималистическом стиле, то при взаимодействии с пользователям, можно придумать разные фишки. Например пользователь наводит мышку на кнопку и красивый мазок кисти плавно заполняет текст на кнопке.
Создадим контейнер и поместим туда две ссылки с текстом Read More.
<div class="container">
<a href="#">Read More</a>
<a href="#">Read More</a>
</div>
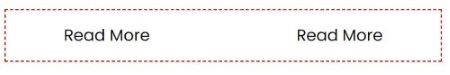
Для наглядности, временно обозначим наш контейнер красными пунктирными линиями. Видно, как значение space-between прибило обе кнопки к разным полюсам.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;
font-family: 'Poppins', sans-serif;/*название шрифта*/
}
body{
display: flex;/*подключение flexbox контейнера*/
justify-content: center;/*горизонтальное выравнивание по центру*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю видимую область*/
}
.container{
width: 650px;/*ширина контейнера*/
display: flex;
justify-content: space-between;/*выравнивание по краям*/
align-items: center;
/*border: 2px red dashed;*/
}

Пропишем размер 300×75 пикселей, который будет занимать каждая кнопка.
a{
position: relative;/*относительное позиционирование*/
width: 300px;/*ширина кнопки*/
height: 75px;/*высота кнопки*/
font-size: 24px;/*размер шрифта*/
color: #000;/*цвет шрифта*/
display: inline-flex;/*строчное расположение элементов*/
justify-content: center;
align-items: center;
text-decoration: none;/*без подчеркивания*/
transition: 0.5s;/*плавный переход*/
}

А теперь самое главное. При наведении на ссылку, текст ссылки меняется на белый, то есть сливается с фоном страницы.
a:hover{
color: #fff;
}
Создадим для ссылки псевдоэлемент before, чтобы вставить туда фоном заранее подготовленную PNG картинку кнопки. Поместим картинку на самый нижний слой и зададим ей нулевую ширину. Теперь картинка спрятана.
a:hover:before{
width: 100%;
transition: .5s;
}
a:before{
content: '';/*обязательное свойство*/
position: absolute;/*абсолютное позиционирование*/
left: 0;/*позиция слева*/
top: 0;/*позиция сверху*/
width: 0;/*ширина*/
height: 100%;
background: url(btn-bg1.png);/*красная кнопка*/
background-size: cover;/*сохранение пропорций*/
z-index: -1;/*нижний слой*/
transform-origin: left;/*направление движения*/
transition: .5s;
}
При наведении на ссылку, у картинки плавно увеличивается ширина до 100%.

Для hover-эффекта у второй ссылки, вставляем другую картинку синего цвета. Обратимся ко второму элементу через псевдокласс nth-child.
a:nth-child(2):before{
background: url(btn-bg2.png);/*синяя кнопка*/
background-size: cover;
}