Главная Продвижение в интернете
Продвижение в интернете
Превращаем сложные данные в красивый вывод с помощью модуля pprint в Python
В программировании часто возникает необходимость работать с
большими и сложными структурами данных, такими как словари,
списки, и вложенные объекты. При отладке или просто при чтении
таких данных...
Смена SEO-подрядчика: как это сделать правильно и без потерь
Сотрудничество с SEO-подрядчиком – процесс долгосрочный, основанный на доверии и взаимопонимании. Но бывают ситуации, когда приходится прекращать партнерство и искать нового исполнителя.
Причины...
Увеличили трафик в 3 раза за 8 месяцев и вывели >350 запросов в ТОП-10. Кейс «Олимпик Фитнес»
Как продвигать сеть фитнес-клубов в Москве? Ниша фитнеса очень конкурентна, и чтобы получить достойный результат такому бизнесу нужно соревноваться не только с прямыми конкурентами,...
Абстрактный класс Singleton в PHP
Доброго времени суток! Сегодня мы с Вами рассмотрим один из вариантов реализации абстрактного класса Singleton PHP.
Данный вид синглтона позволит нам создавать независимую иерархию подтипов...
Как увеличить конверсии интернет-магазина
Команда сервиса для анализа сайта PR-CY рассказывает, что можно сделать, чтобы интернет-магазин приносил больше конверсий. Несколько простых действий помогут увеличить лояльность покупателей и получить...
Анализ спроса в компании: где, зачем и как
Если вы читали или слышали про анализ спроса и думаете, что это только для крупных компаний с большим оборотом, что это отнимает много времени...
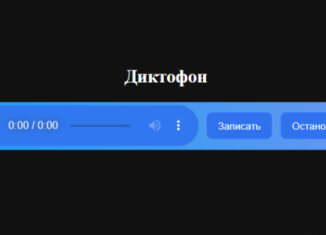
Делаем диктофон на JavaScript
Доброго времени суток! В примере ниже мы сделаем с Вами простейший диктофон
на JavaScipt.
Пример кода:
document.addEventListener('DOMContentLoaded', () => {
const startButton = document.querySelector('#record');
const stopButton = document.querySelector('#stop');
const audio = document.querySelector('#audio');
startButton.addEventListener('click', async () => {
// получаем поток с микрофона
const stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: false });
// создаем объект, который будет отвечать за запись аудио
const mediaRecorder = new MediaRecorder(stream);
// начинаем запись
mediaRecorder.start();
// массив, который будет содержать части записанного аудио
const chunks = ;
mediaRecorder.ondataavailable = (e) => {
chunks.push(e.data);
}
// ловим ошибки
mediaRecorder.onerror = (e) => {
alert(e.error);
}
mediaRecorder.onstop = (e) => {
const blob = new Blob(chunks);
// создаем объект URL для тега аудио
const url = URL.createObjectURL(blob);
// записываем url из памяти в аттрибут src тега audio
audio.src = url;
}
// при клике на кнопку останавливаем запись
stopButton.addEventListener('click', () => {
mediaRecorder.stop();
})
})
});
Вот таким образом можно сделать простой Диктофон в JavaScript.
Источник
Обработка нажатия клавиш в C# и WindowsForms на примере синтезатора
В одной из предыдущих статей мы рассмотрели как создать простейший
синтезатор на WindowsForms. На данный момент нажатие по клавишам
синтезатора возможно при помощи клика мыши.
В сегодняшней...
SEO-продвижение сайтов медицинской тематики: лучшие стратегии и практики
Продвижение медицинских сайтов в поиске имеет свои особенности. Какие требования предъявляют поисковые системы к медицинским сайтам и как работать со всеми типами страниц на...
Создаем простой синтезатор с C# и WindowsForms
Здравствуйте. Сегодня мы создадим простой проект синтезатора на
WindowsForms и C#. Прежде всего нам понадобятся звуки нот в
формате wav.
Перейдите по ссылке https://zvukogram.com/category/zvuki-not/
и скачайте звуки, начиная...